折角書いたブログ記事が味気ないデザインだと、ちょっと悲しくなりますよね。
ということではてなブログのデザインを自由に変える方法を調べてみました。
webページについて
大体のwebページは「html」と「css」で書かれています。…と言われてもわからない人もいると思いますので、軽く説明をしたいと思います。
htmlとは
簡単に言うと、webページを作成するために作られた言語です。ちょっと違う気もするけどwebページの文字がhtmlと思ってください。
ブラウザでF12キーを押してみると、右側にずらずらと文字が出てくると思います。それがhtmlです。はてなブログをやっている方なら記事を書く画面の「HTML編集」を押しても見れます。
cssとは
webページのスタイル(デザイン)を決める言語です。先ほど説明したhtmlにデザインを加えて見栄えをよくするものです。
それでは、簡単にhtmlとCSSを説明したところで本題のはてなブログのデザインの変更について説明します。(詳しい説明は後日別の記事で書こうと思います)
デザインの変更方法
まず、適当に記事を書き保存します。
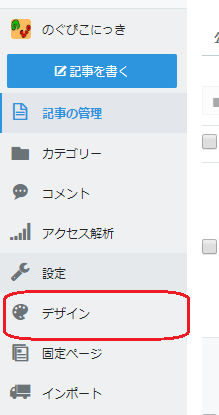
記事の管理画面に行き、左のメニューの中にあるデザインをクリックします。

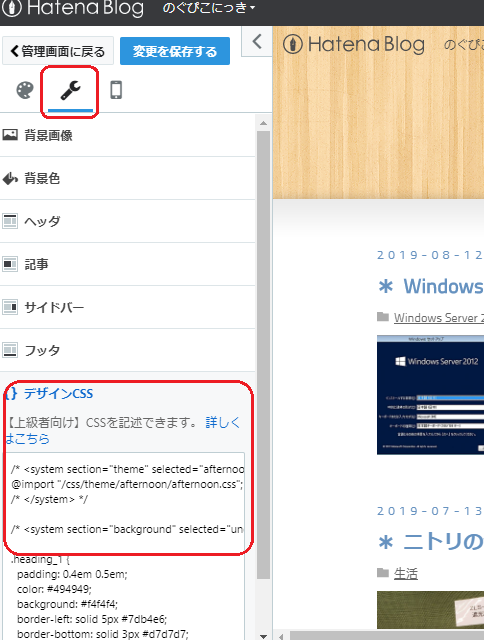
左のメニューの中のスパナのマークをクリックします。
またその中のメニューにあるデザインCSSをクリックすると四角い枠が出てきます。そこにCSSを記載していきます。

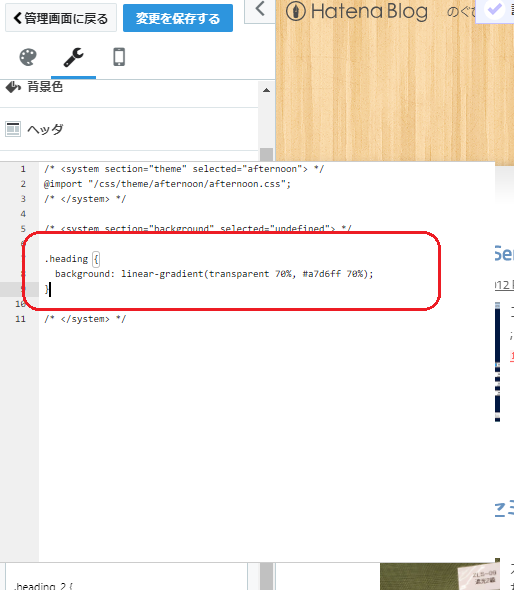
今回は試しに下記のCSSをコピーして貼り付けてみてください。
.heading {
background: linear-gradient(transparent 70%, #a7d6ff 70%);
}

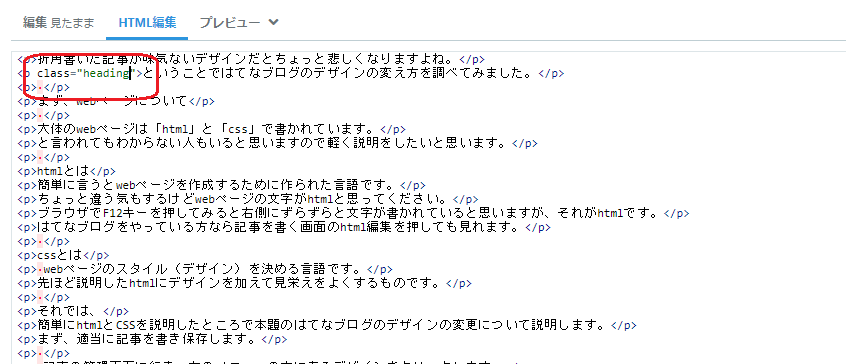
下書きした記事の編集ページで「HTML編集」をクリックします。
デザインを変更したい文字列先頭にある「<p>」というタグに「class=”heading”」を付け加えます。

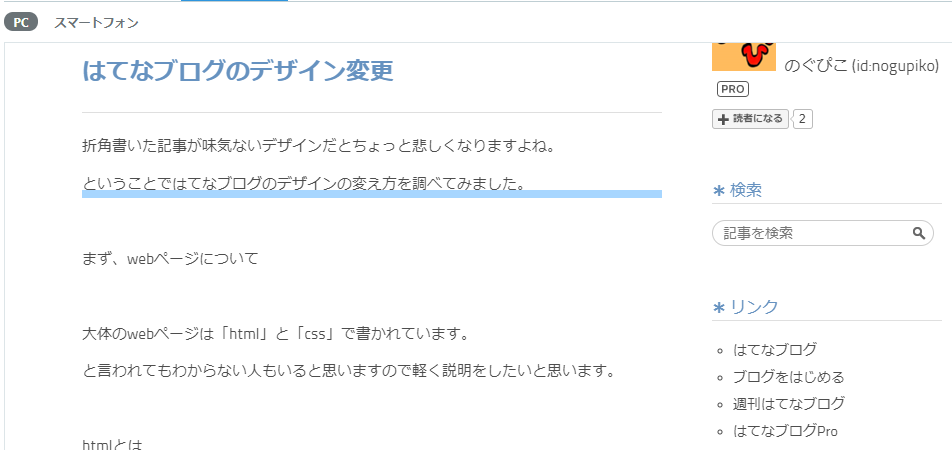
この記事のプレビューを見てみると、上記を付け加えた文字の下に下線が加わっています。

このように、htmlのタグ(< >で囲われているもの)にclassという属性を付与し、後で同じデザインを使う際に分かりやすいように名前を付けます。
今回は「heading」という名前を付けました。そうすると、CSSで記載した「heading」という名前の付いた範囲内の html 文字列にデザインが反映されるという感じです。
CSSのコードはググってみるとコピペするだけで使えるものがたくさんありますので色々試して自分の記事をデザインしましょう。
しかし、今回の編集方法ではPC版でしかデザインが反映されません。また後日スマホ版も編集する方法の記事を書きたいと思っておりますのでよろしくお願いします!